문제 ❗
JQuery 실습 중 txt 파일 로드 시 경로에 문제가 없음에도 화면에서 내용이 안나오는 상황 발생
원인 🔧
CORS (Cross-Origin Resource Sharing) 이란?
교차 출처 리소스 공유를 의미하며, 브라우저에서 다른 출처의 리소스를 공유하는 방법
브라우저가 동일 출처 정책(Same-Origin Policy)를 지키기 때문에 다른 출처의 리소스 접근을 금지하기 때문
| ✋ 출처란? Protocal + Host + Port 를 의미 |
실습했던 html을 실행했을 때 아래와 같다.

하지만 해당 소스 자체에서 로드 할 때는 html5.txt 파일을 불러오려고 하면서 CORS 에러 발생
<div id="container">
<ul class="tab">
<li><a href="../txt/html5.txt" class="selected">HTML5</a></li>
</ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function() {
$('ul.tab li a').click(function() {
console.log('this = ' + this);
});
});
</script>
결국에는 아래와 같이 load하는 파일 경로를 다른 소스로 인식하여 오류 발생이라고 생각한다.
<!-- html 소스 경로 -->
file:///E:/html_css/workspace/jQuery/src/main/webapp/04_jQueryCSS/exam03.html
<!-- load 하는 파일 경로 -->
file:///E:/html_css/workspace/jQuery/src/main/webapp/txt/html5.txt
해결 ✅
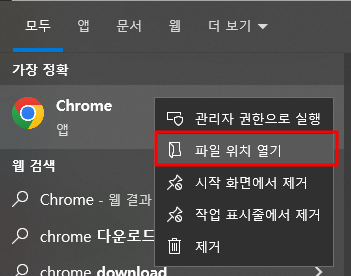
1. 윈도우 찾기 > Chrome > 우클릭 > 파일 위치 열기


2. Chrome 선택 후, 우클릭 > 속성

3. 대상(T) 링크 뒤에 아래 명령어 붙여넣기
--disable-web-security --disable-gpu --user-data-dir=~/tmp| Chrome 설정 변경 --disable-web-security web-security 비활성화 --disable-gpu 브라우저들은 CPU의 부담을 줄이고 좀더 빠른 화면 렌더링을 위해 GPU를 통해 그래픽 가속을 사용하기 때문에 크롬에서 버그를 일으킬 수 있어 비활성화 --user-data-dir=~/tmp user-data들을 넣어놓는 파일 디렉토리 지정 |
4. 확인 버튼 클릭

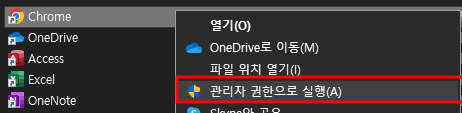
5. Chrome 우클릭 > 관리자 권한으로 실행

🤸♂️해당 파일을 실행해보면 아래와 같이 잘 로드되는 것을 확인할 수 있습니다.🤸♀️

'Error' 카테고리의 다른 글
| [ERROR] 블로그 미넴 스킨 수정 - 일부 글짤림 현상 (0) | 2023.09.11 |
|---|---|
| [ERROR] Gradle Build ERROR - Could not create parent directory for lock file ... (0) | 2023.07.21 |
| [ERROR] JAVA Mybatis - 문서 루트 요소 "mapper"은(는) DOCTYPE 루트 "null"과(와) 일치해야 합니다. (0) | 2023.03.16 |
| [ERROR] CentOS 7 ERROR - connect network is unreachable (0) | 2023.03.06 |
| [ERROR] getXXX 오류 (2) | 2023.01.11 |



